While open graph meta tags (OG tags) may sound like an obscure techie gadget, they’re about to become your new best friend. Here’s how to avoid Facebook sharing issues with open graph meta tags.
Until recently, social users had the option to dress up link previews with more captivating images, catchier titles, and colorful descriptions than what the linked pages had to offer. This function was especially useful when linking to websites lacking back-end preview instructions, called open graph meta tags (aka OG tags). However, your ability to give other user’s page links a social media makeover is, well… over.
What’s Behind New Social Sharing Issues
On December 18, 2017, Facebook enacted new rules for shared posts due to issues during the 2016 Presidential election with verifying sources, links and content of posts.
Facebook no longer allows you to customize link metadata, such as image, title, or description, if the page is not your own. This means, when sharing a link from another site, users are only able to access native images and descriptors originating from the linked page. Embedding metadata makes sure this native information is proper for social use.
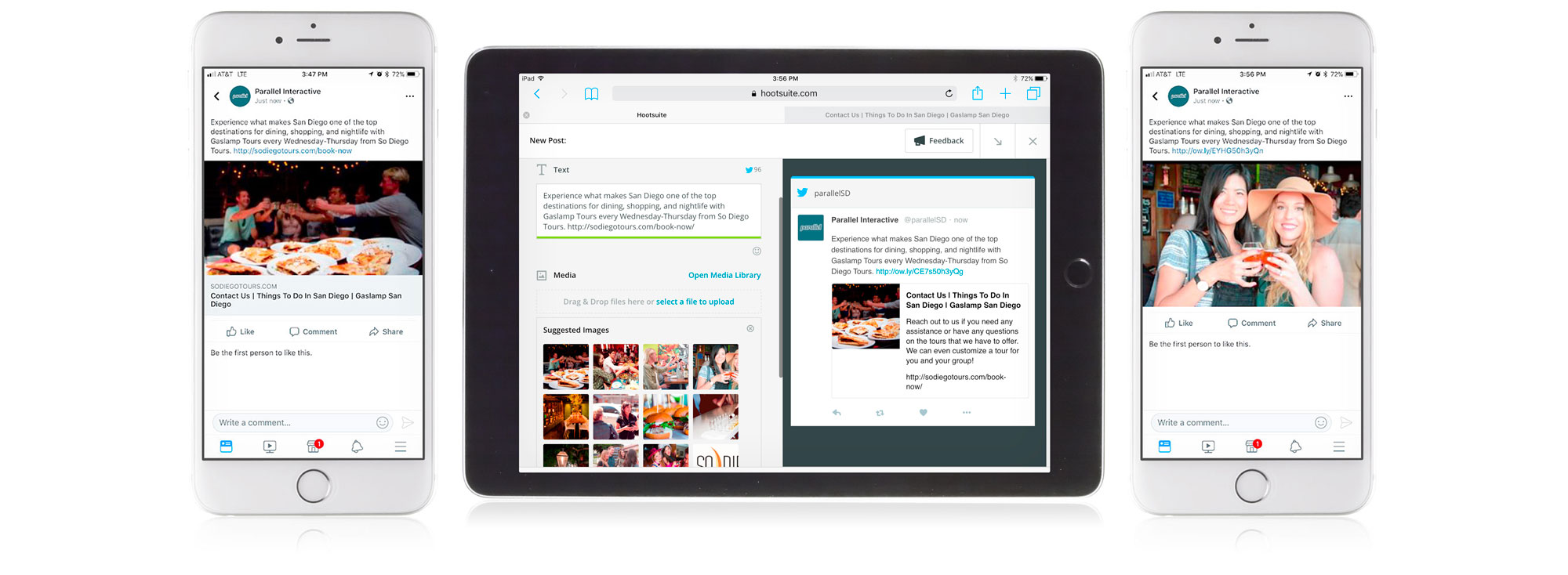
Not embedding your site with the right metadata may result in social shares that display incomplete link previews with oddly formatted, unintended thumbnail images. This may also result in fewer shares from visitors who are turned off by the appearance or lack of images to accompany the post.
Fixing the problem involves adding open graph meta tags to your site’s pages and/or verifying domain ownership when sharing links from your own site.
How to Fix, Specify Link Previews on Your Own Pages
Facebook, Twitter, and LinkedIn all generate link previews based on the open graph meta tags pulled from your website using the Open Graph (OG) Protocol, created by Facebook in 2010.
When you add open graph meta tags in the head section of a web page, social networks are easily able to locate the information and images you want to feature whenever you add your URL to a post. Without open graph meta tags, the platform is left to its own devices to guess which preview text and images you’d like to post.
The Premium Yoast SEO plugin for WordPress makes optimizing your pages for social easy with simple input functions including social image, title and description tags. To make sure your posts look exactly the way you want them to, follow our Open Graph Meta Tags Checklist for Yoast SEO:
- Make sure the page you are optimizing for is already up to general SEO best practices. This will help the Yoast SEO plugin automatically populate suggestions for your open graph meta tags, giving you a place to start from and in some instances, doing the work for you.
- Once your page has been optimized, scroll down the backend of the page until you reach the Yoast SEO plugin and select the “Social” icon. There are two options for optimization in the Social window: Facebook and Twitter. Each has an Editor functionality including image, title and description options along with a preview window.
- Before editing, review the preview windows to see if the page has already properly optimized itself for social. This can save you time when editing your page.
- For fields that aren’t optimized properly, simply select the text area you want to change and input the appropriate information. Here are the specifications for each field:
- Titles: Between 60 and 90 characters. If longer than 100, Facebook will truncate it to 88.
- Descriptions: 200 characters is a good limit. Cut-offs begin at 300.
- Images: Images should keep to a 1.91:1 ratio and a maximum of 1200 x 627 pixels to prevent improper formatting.
- Once you’ve finalized your edits, review the preview window to confirm they look appropriate.
- Hit the “Update” button on the WordPress page to save your changes.
Check out Hubspot’s step-by-step instructions on how to add OG tags to your social share pages for in-depth customizations or review Yoast’s Social Media Previews video for more information.